The first step when you enter the A/B test editor is to Create a New Variant. You can create as many variants as you would like, but we recommend between 2-5 variants for any given test.
Once you’ve created a Variant, it’s time to start to experiment with the page. We don’t recommend changing more than one element in any given test because otherwise, it is hard to know what factor caused the boost in conversions.
Controls
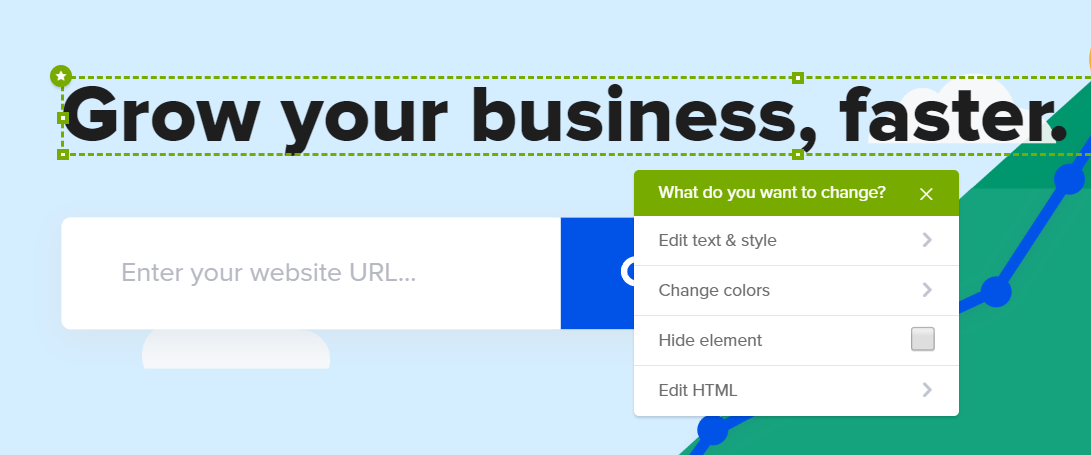
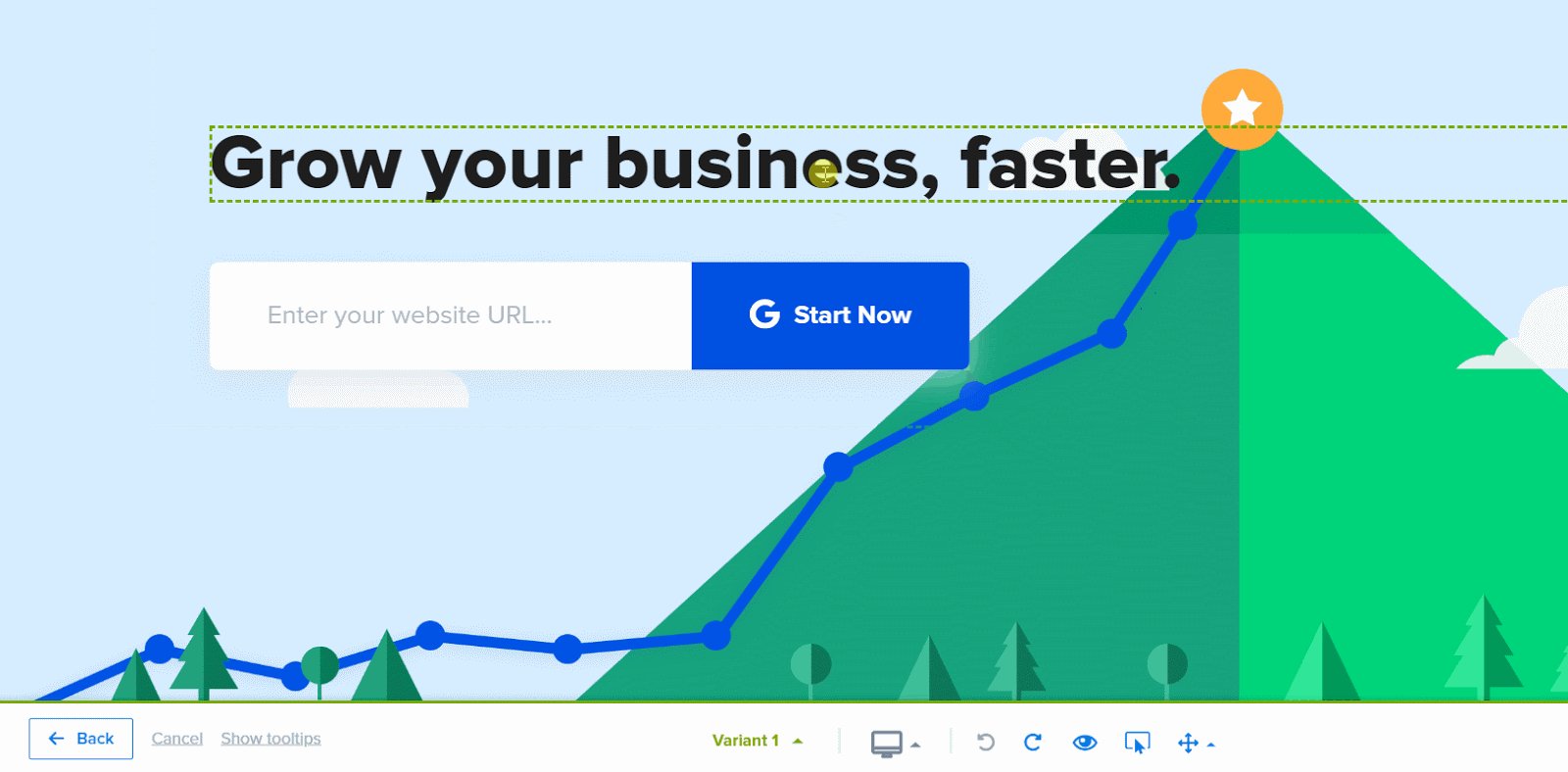
Hover over elements to select the one that you want to change.
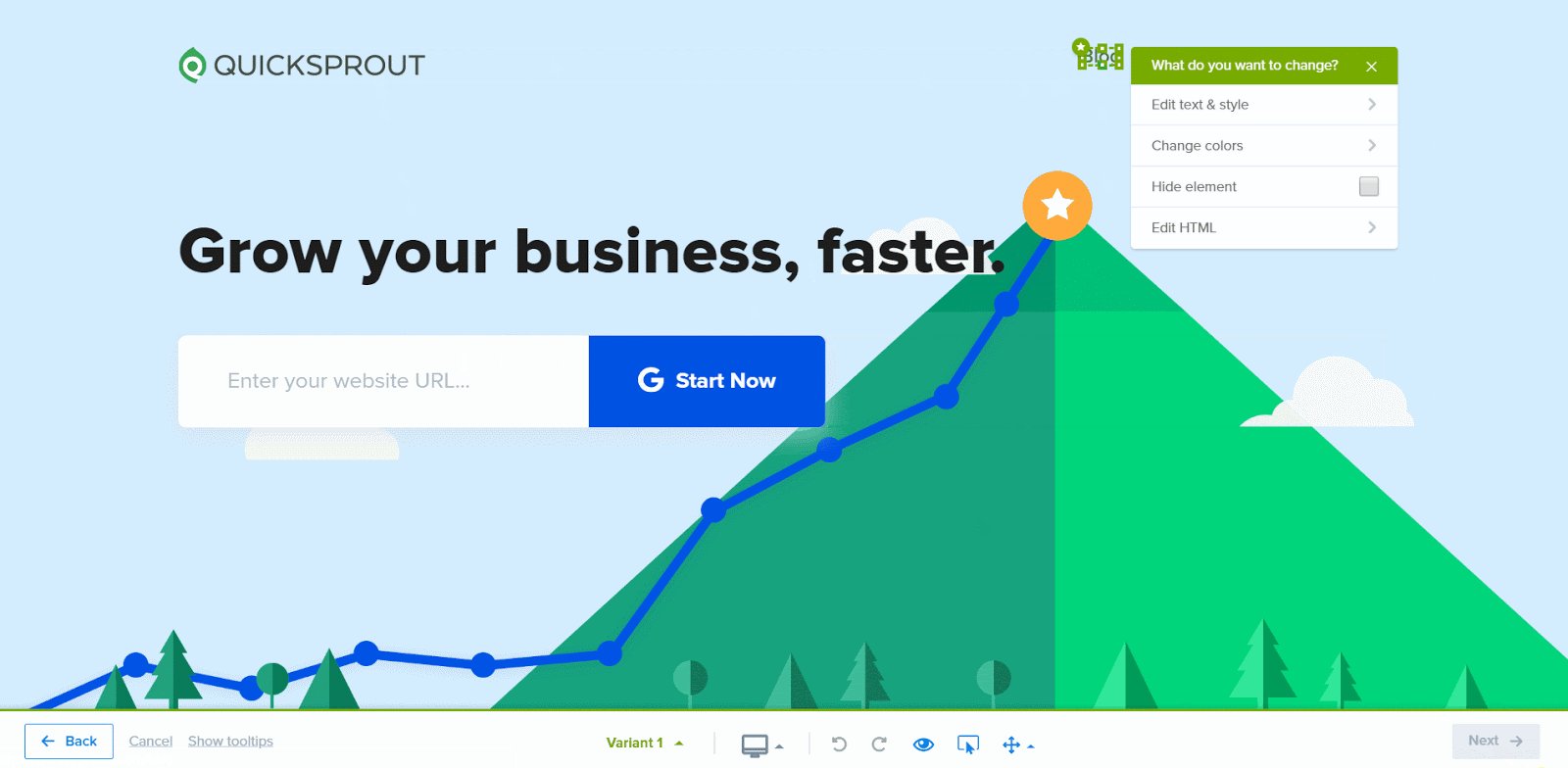
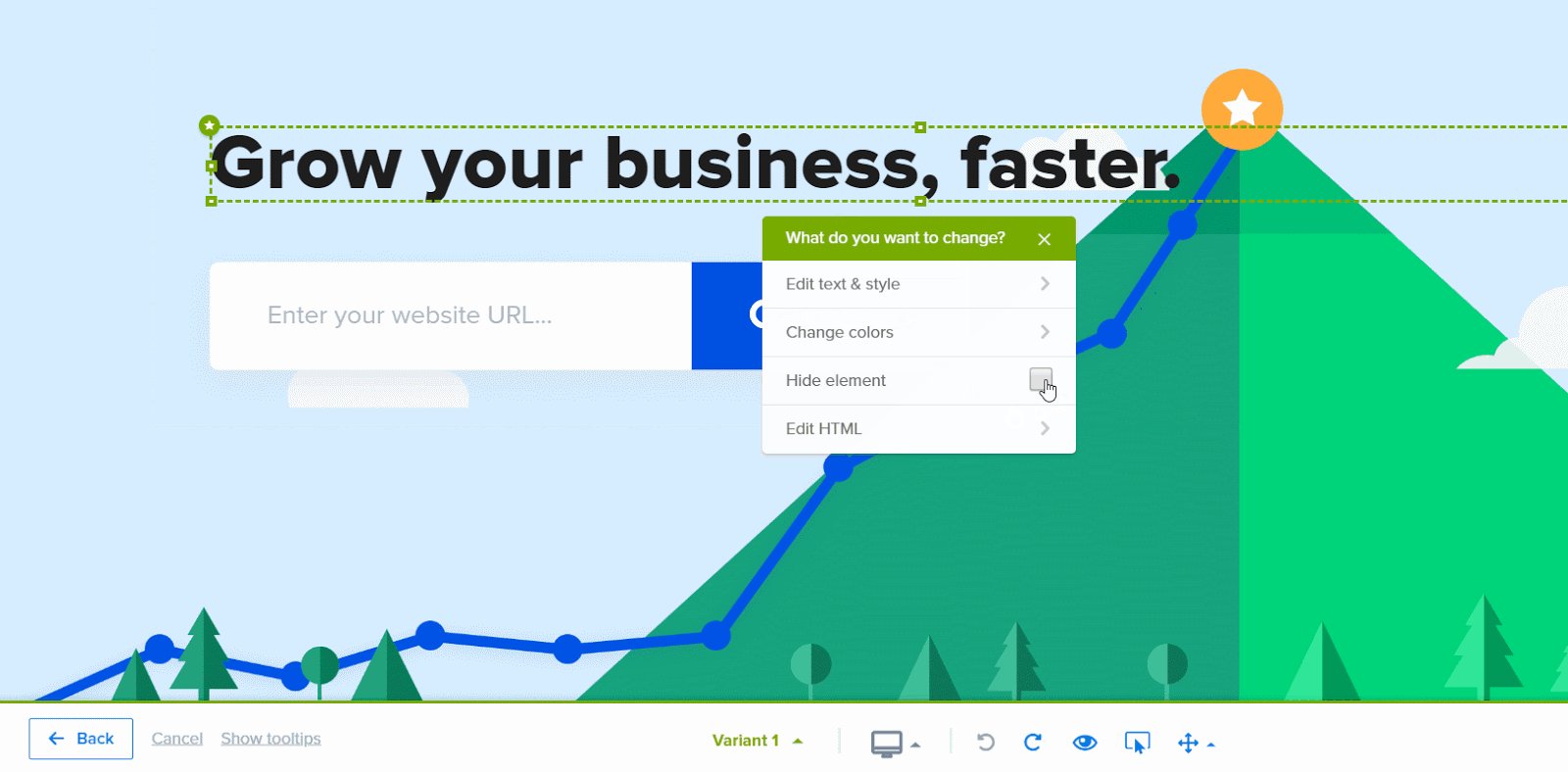
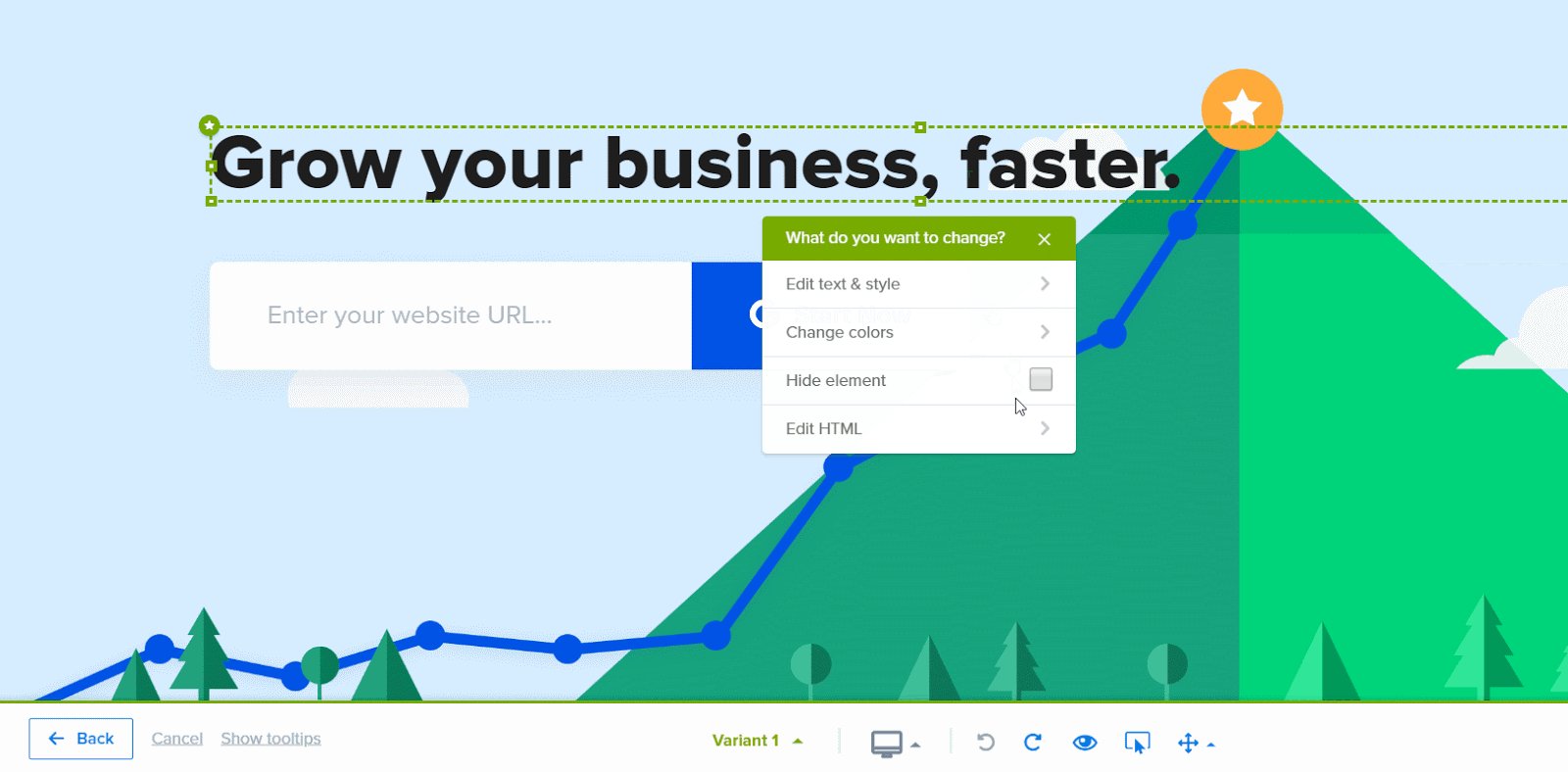
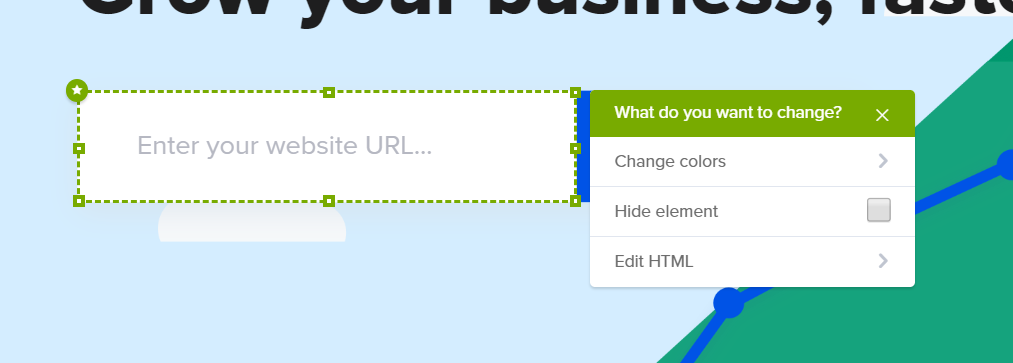
When you click on an element, a pop-up will display that gives you the options of what you can change. You can choose to either make changes without using code or you can dive right into the HTML code of that element. Different element types will give you different choices on what you can improve and modify. You can also move elements around the page.
Text Controls
 You text control options are:
You text control options are:
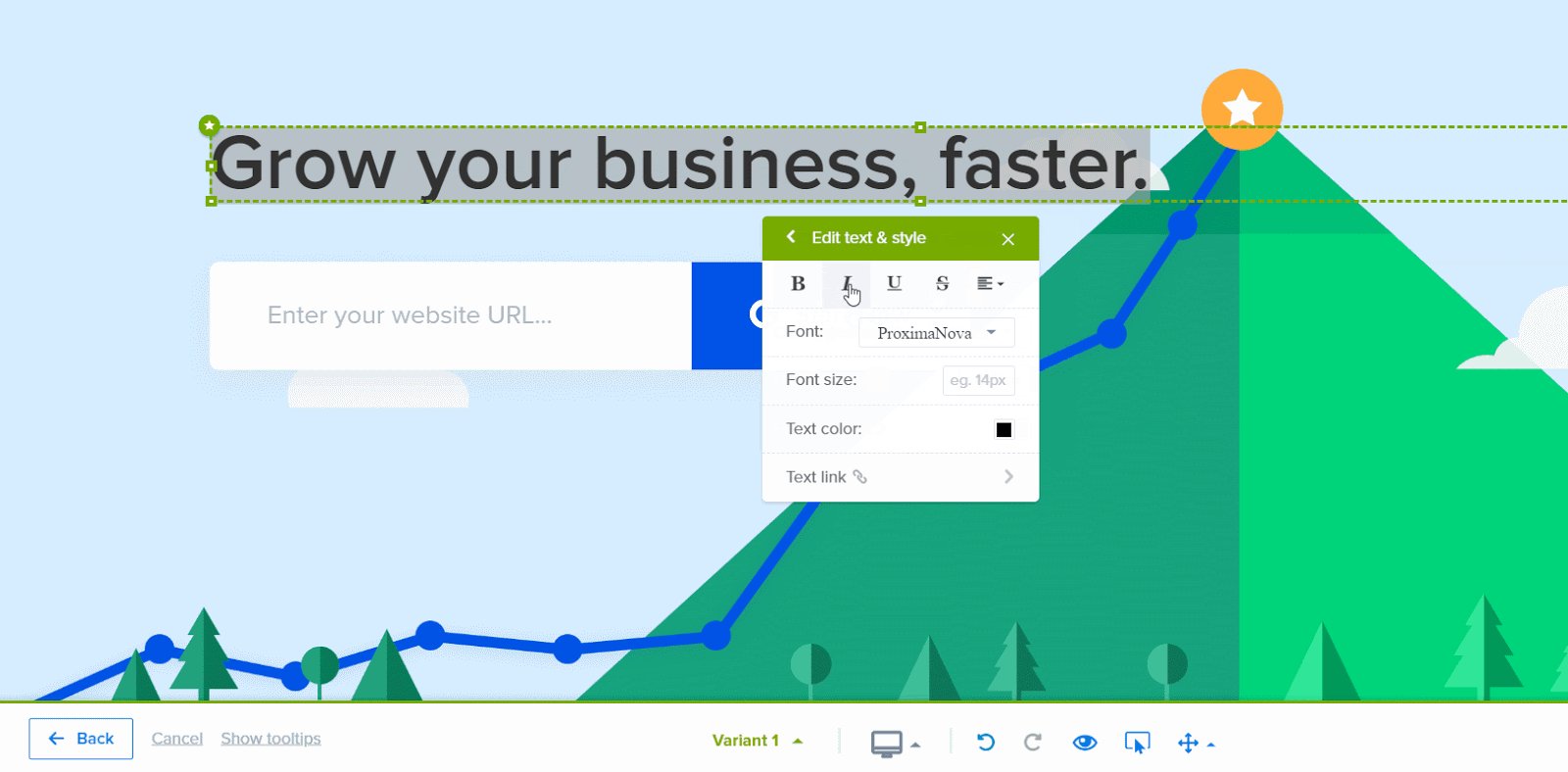
Edit text & style
If you click into Edit text & style, then you will be able to change:
- Bold
- Italics
- Strikethrough
- Text alignment
- Font
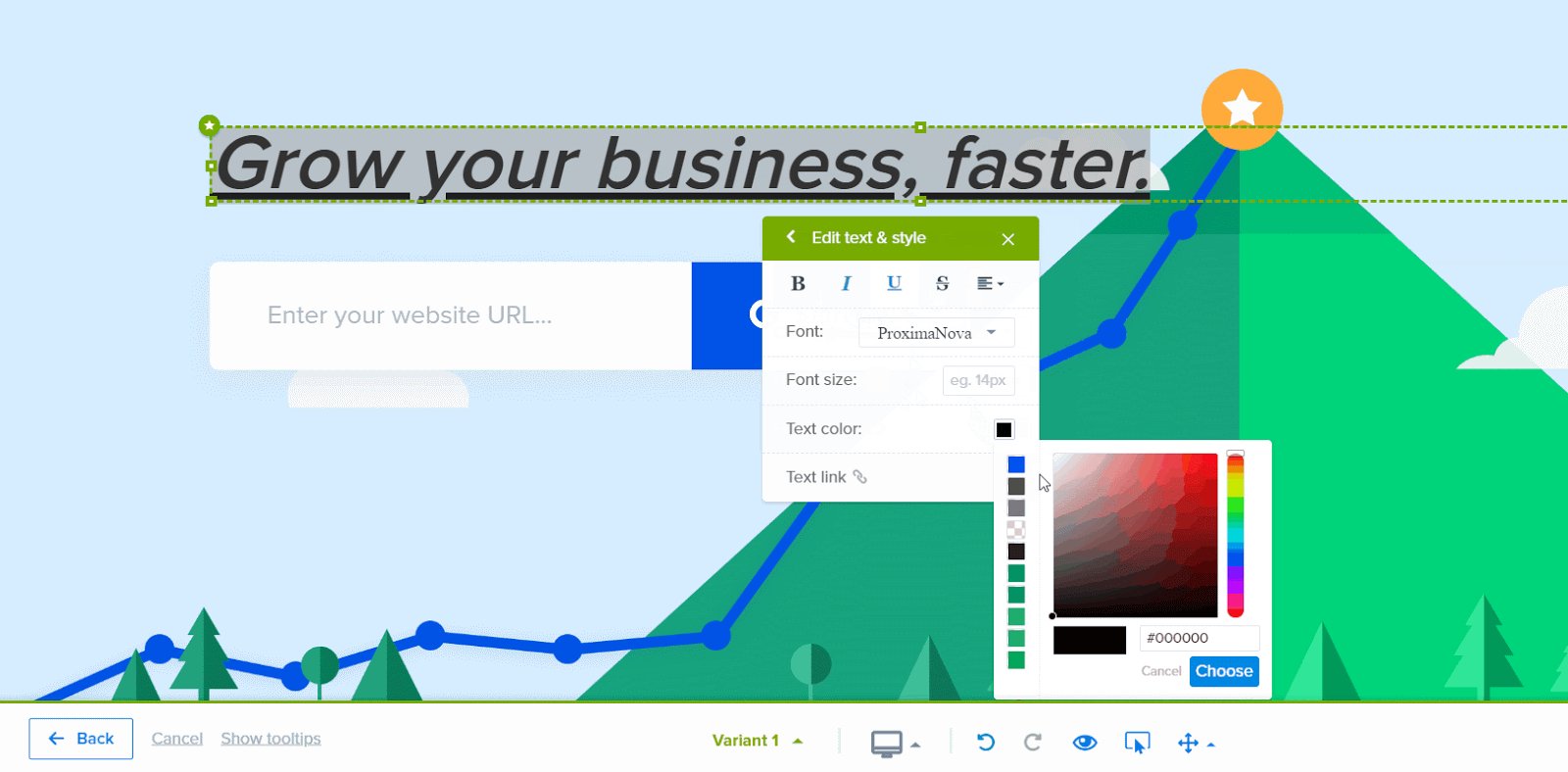
- Text color
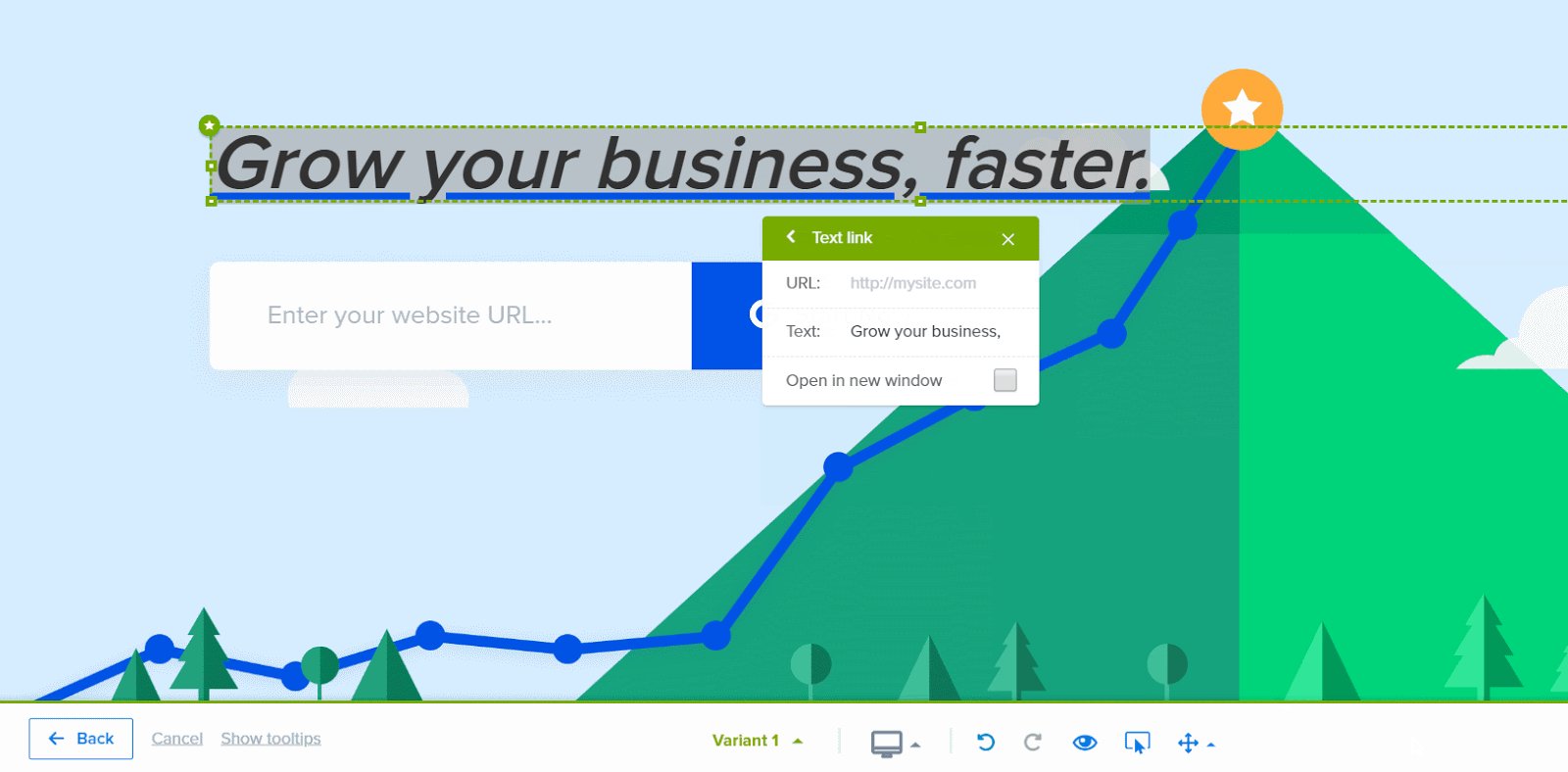
- Text link – either changing where it currently links or adding in a link

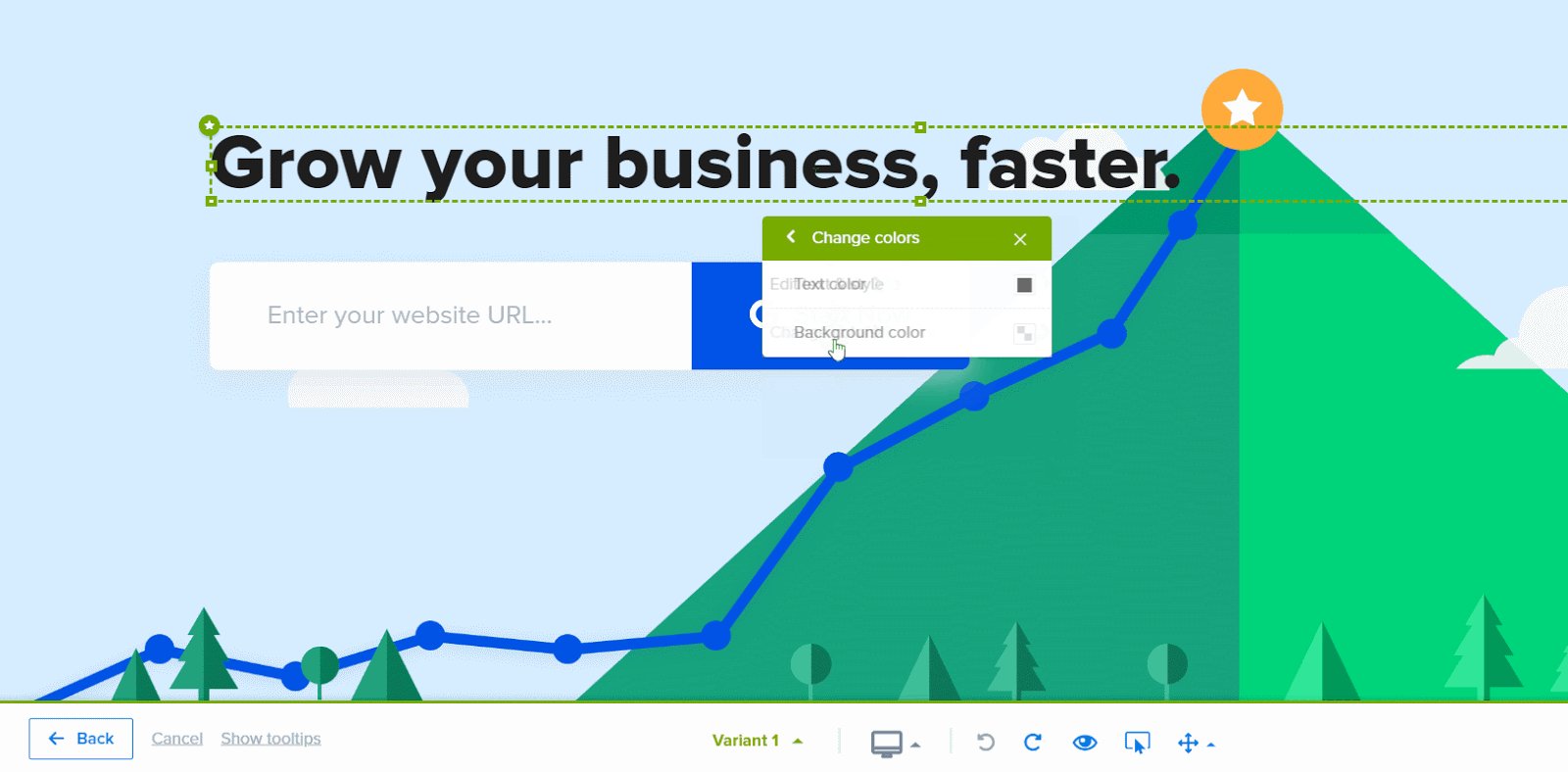
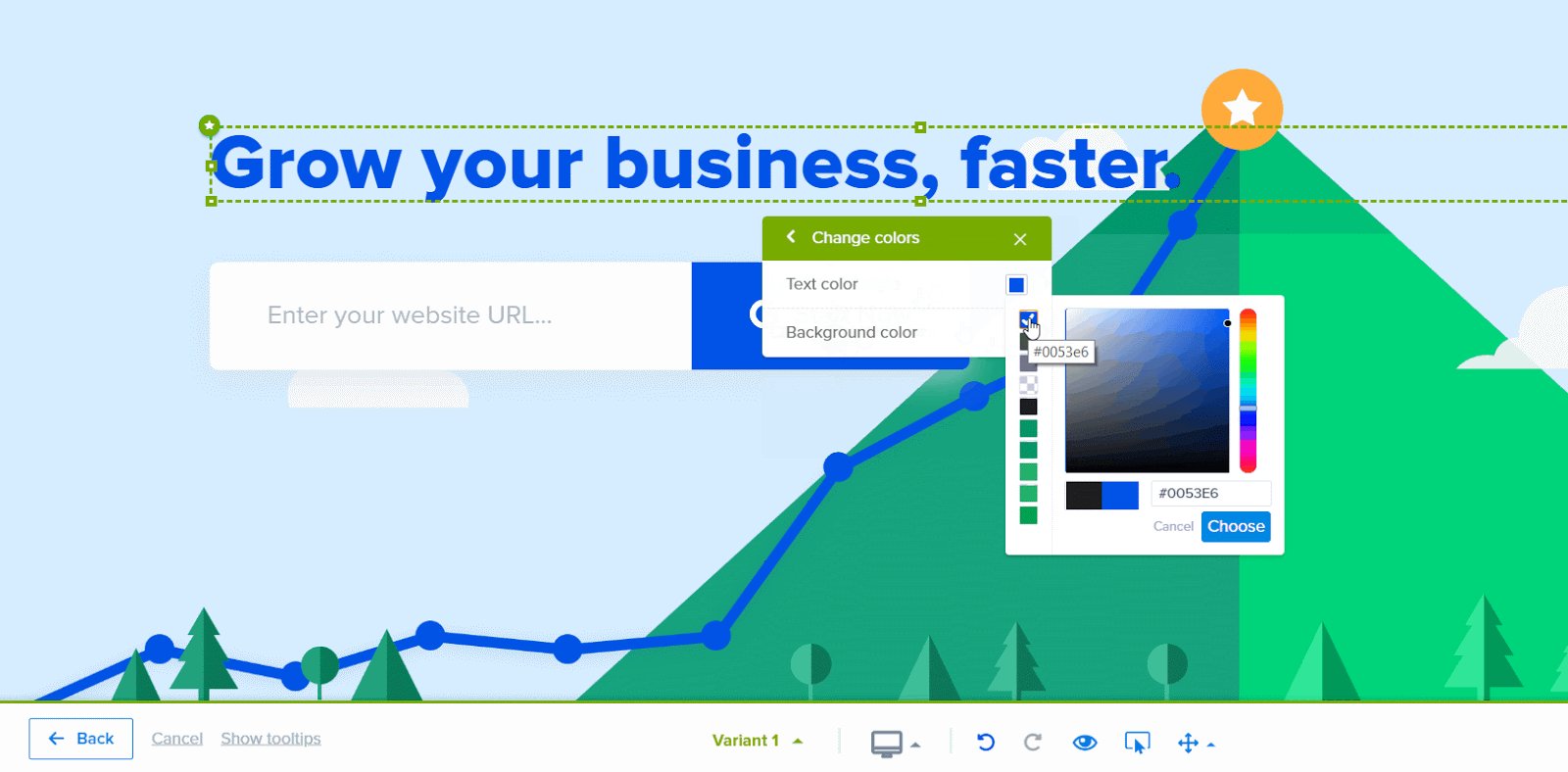
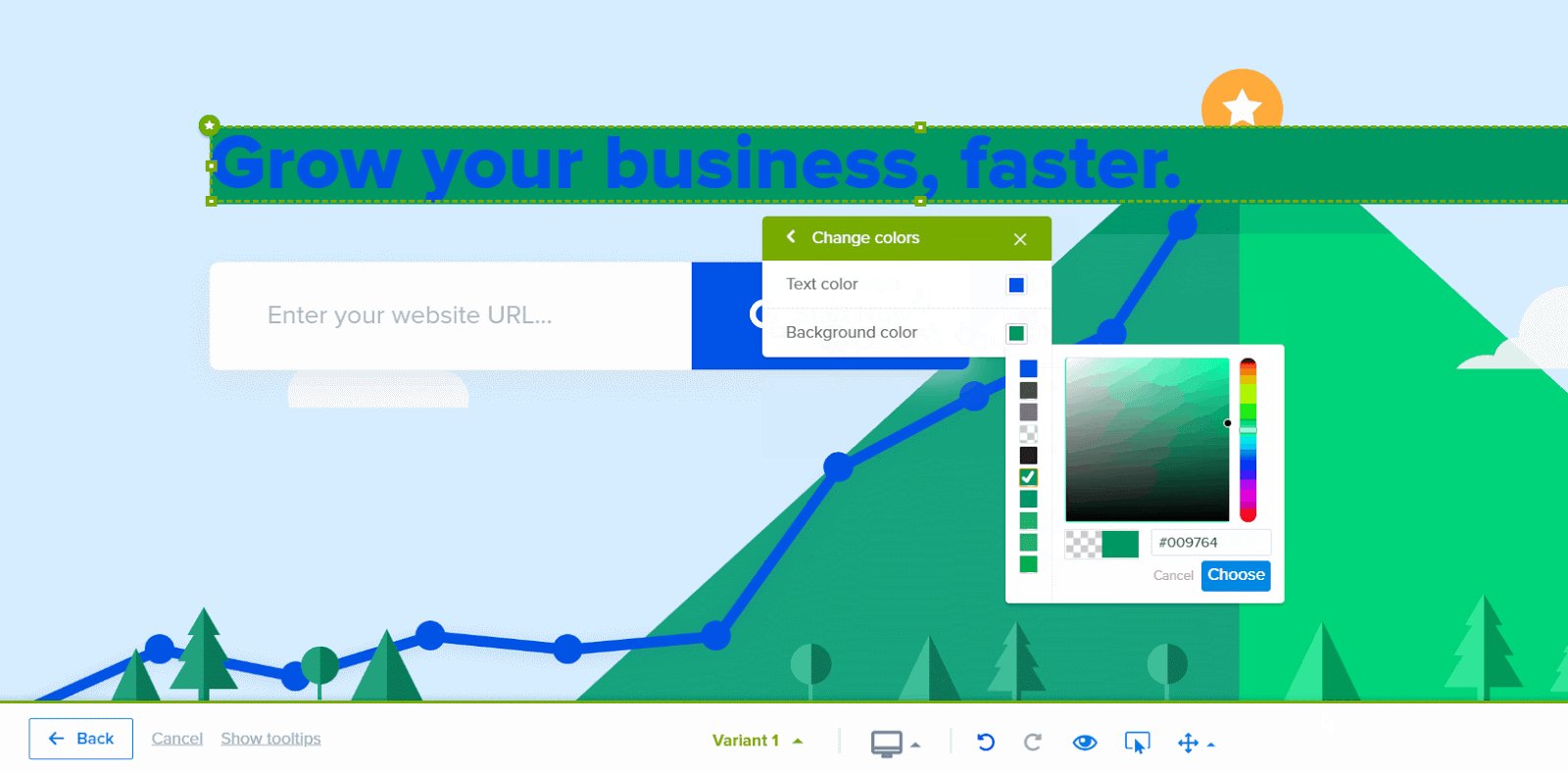
Change colors
You can change the color of the font as well as the background color.
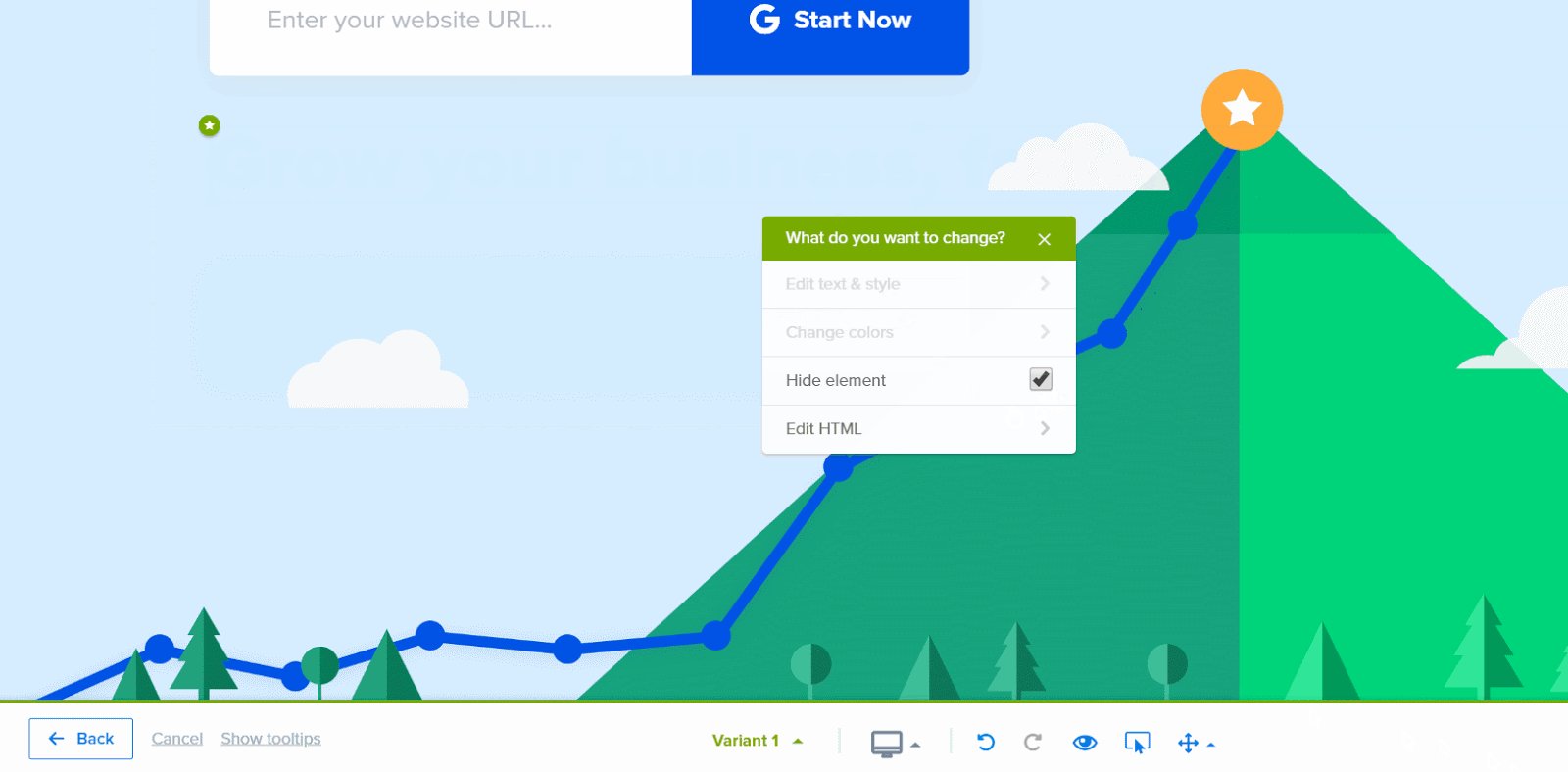
Hide element
You can choose to hide the element.
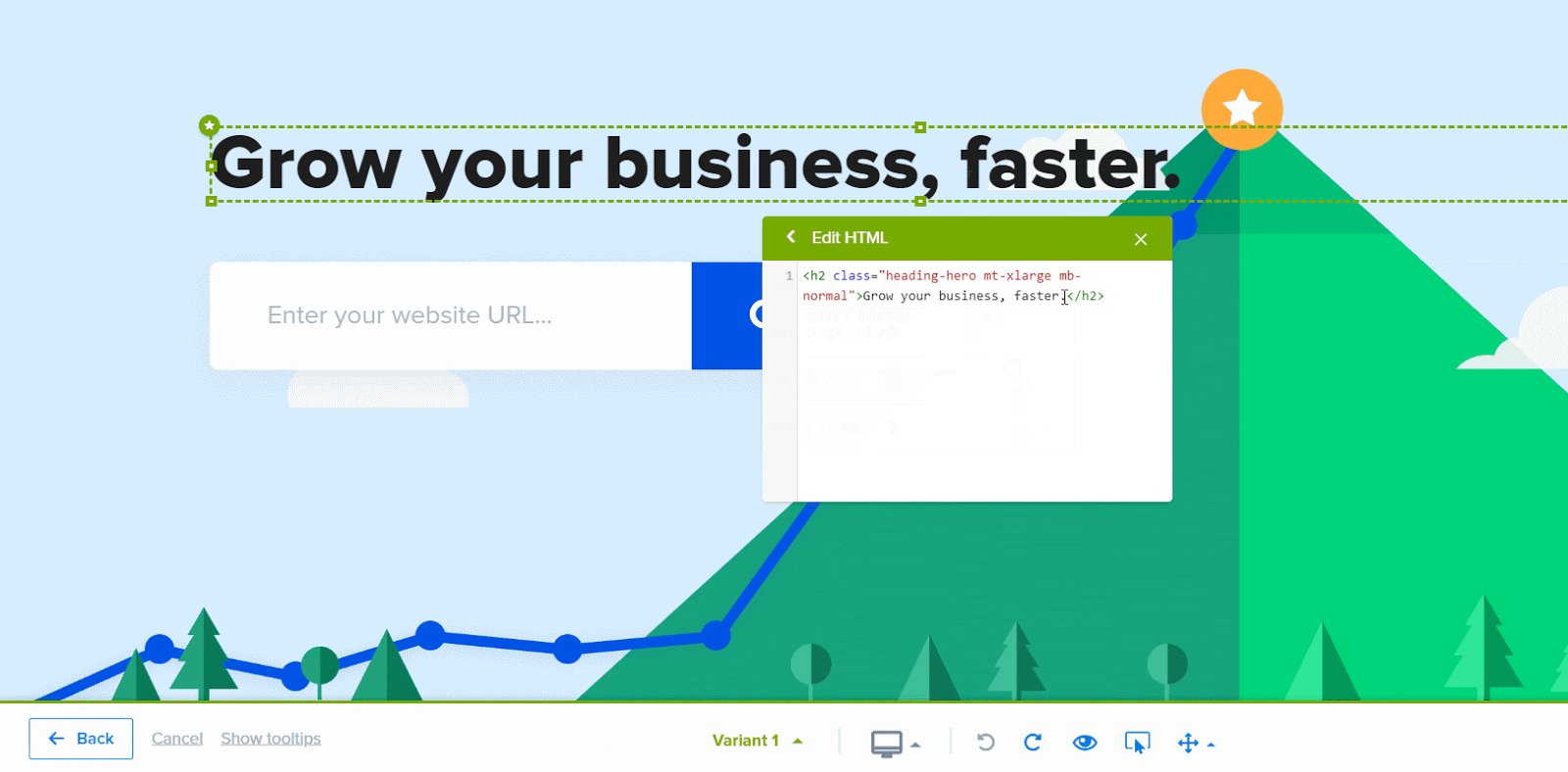
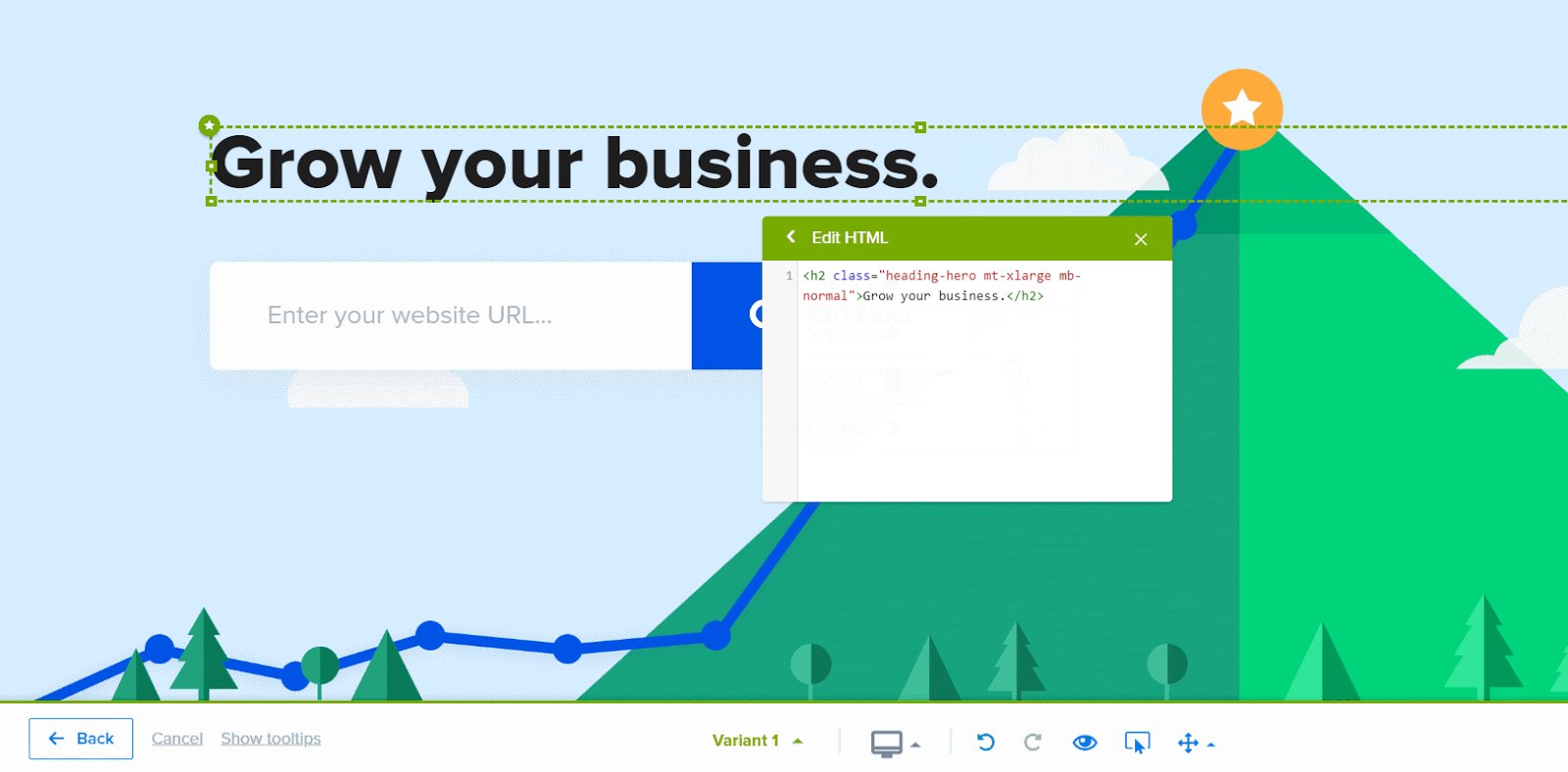
Edit HTML
If you want more fine-tuned control, you can always edit the HTML code.
Form Fields

Your options with form fields are very similar to the controls you have with text elements. You will be able to change the color of the text and background, hide the element, and edit the HTML.
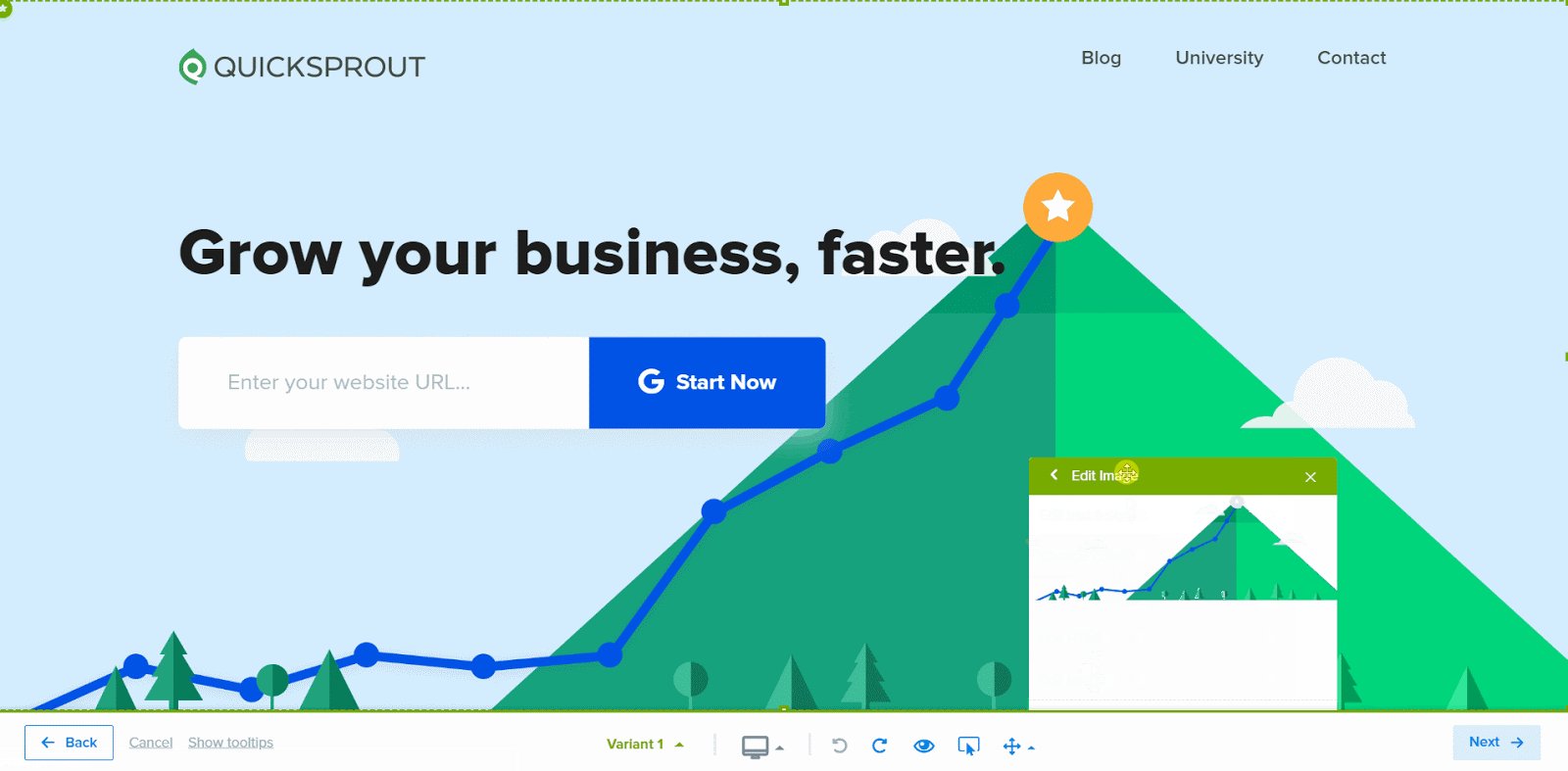
Images
Your options with images are similar to the actions that you can take with text since you can change the color of the background, hide the element, and edit the HTML.
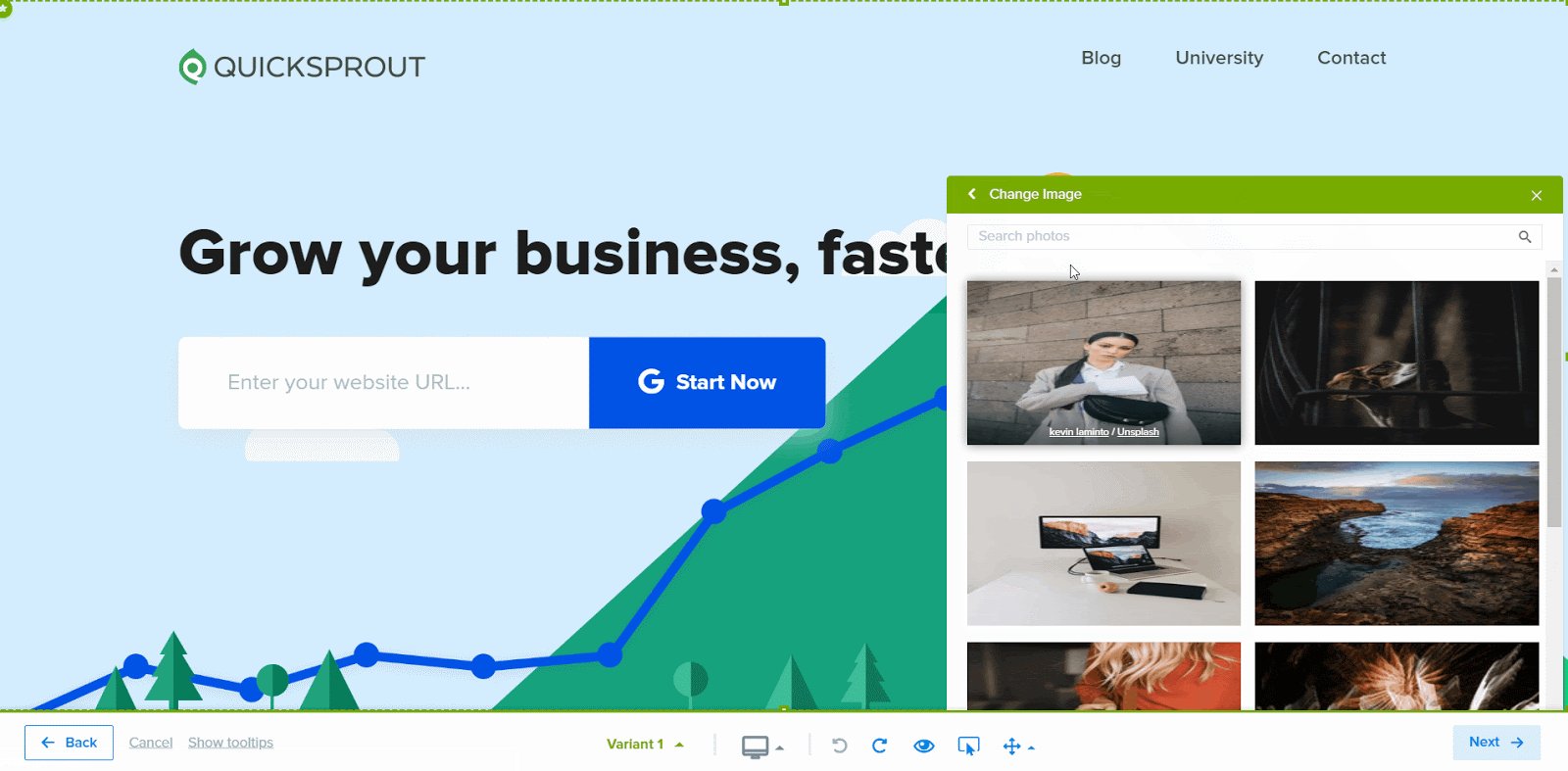
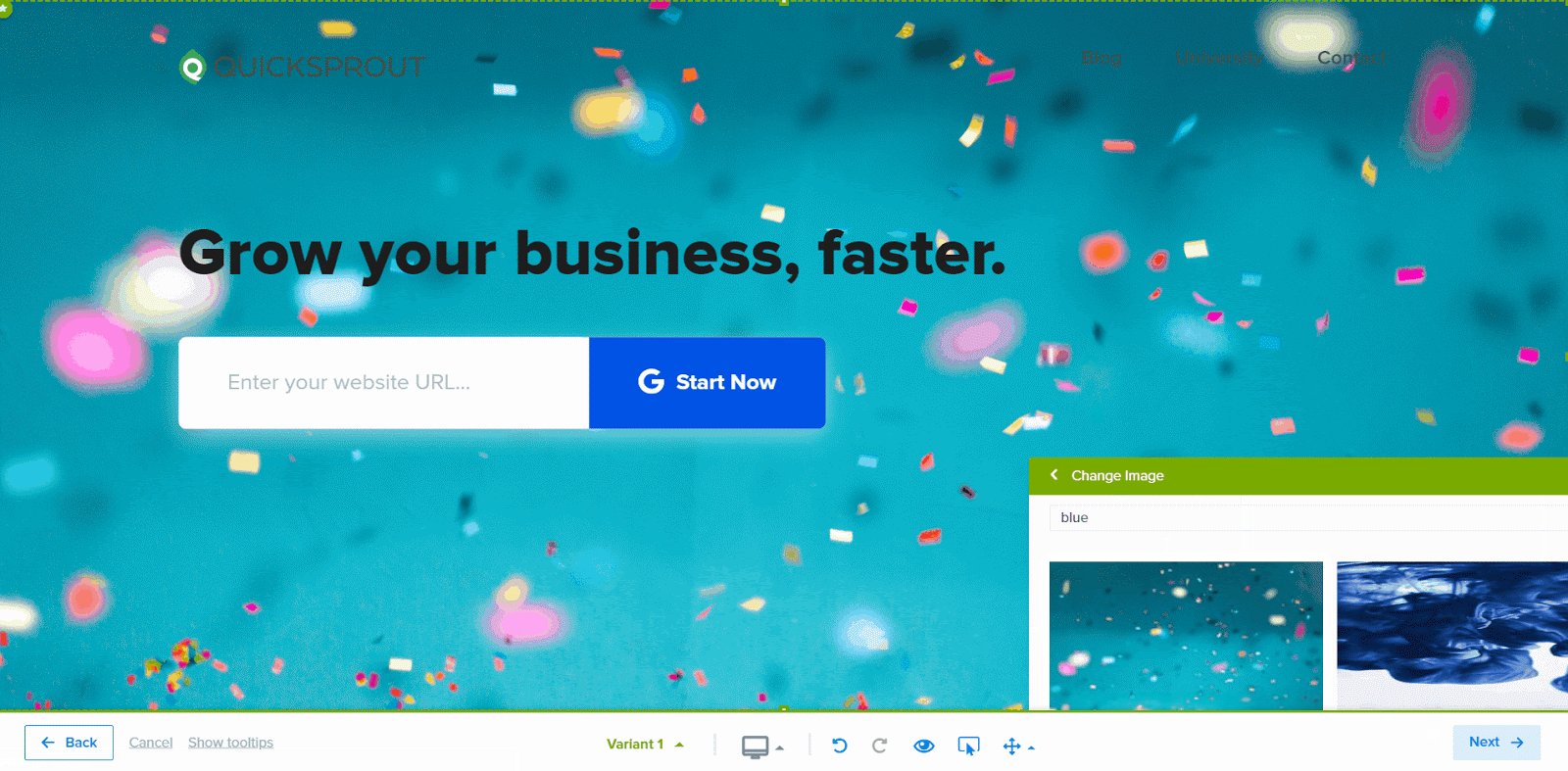
One additional feature you have is the ability to switch out images. You can either by sharing the URL to a file hosted elsewhere (we can’t host image files) or by using a stock photo.