When you’re a bootstrapped startup, moving fast and being efficient with your limited resources is your way of life – it can often seem like delay equals death, with very little room for error.
In situations like this, having to make decisions in the absence of clear data or with ambiguous insights from analytics can be pretty scary – sometimes it feels a little like playing Russian Roulette with your precious business. Ugh, make it stop!
“GAH! Why don’t the analytics tell me anything useful?!”
On the flip side, anything that can give you more certainty, and help you quickly interpret how your users are behaving, gives you a far stronger chance of surviving & gaining traction with your customers. When you stumble across these things, they feel like a godsend; you want to clutch them tight and never let go!
“Nope. All mine.”
Heatmaps are one of those godsends – I experienced firsthand how they changed the game as part of the 4-man team behind Filament (built by Digital Telepathy and home of the Flare social sharing bar).
Crazy Egg was one of our go-to user research tools as we tackled several major strategic pivots and redesigns, so I was stoked when I was asked to share with you how we used it!
I’m going to tell you two stories about how we found and applied key insights surfaced by Crazy Egg’s reports to boost Filament’s performance and improve its customers’ user experience. They run the gamut, from helping us acquire more users at the funnel’s top right down to providing actionable data when making decisions on our product roadmap.
So pick a story, either story. Oh, and if this sounds like an endorsement… well, hey, it is. My name is Jason Amunwa, and I approve of this message.
How We Tuned Our Marketing Site To Maximize Signups & Help Us Pick New Features
The Problem: “What… are you?”
The funny thing about building something that people have never seen before: sometimes it’s hard to describe your product in a way they immediately understand and can really latch onto.
Like many startups, Filament went through several different iterations, ranging from simple, effective drag & drop widgets for your website to a forward-thinking blog analytics platform. So we needed to learn how to describe and position the product concisely. What was the right description to grab people’s attention and get them to find out more?
The Solution:
The first step was to stick Crazy Egg on our homepage, which listed several of the main benefits of using Filament.

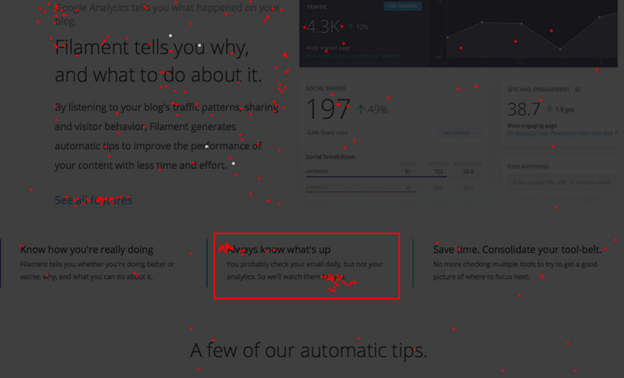
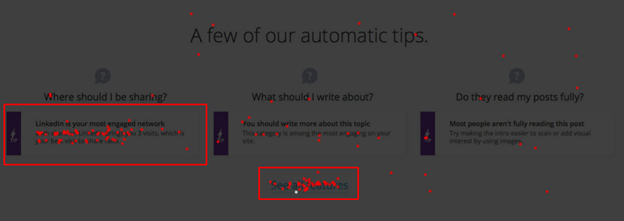
After a few days to collect the necessary data, we could see exactly where people were losing interest in our homepage content using the scrollmap report. Still, we also found something we weren’t expecting:

“Hmm, looks like they’re really interested in the daily email report feature…”

“…and getting deeper social sharing insights.”
The scrollmap and heatmap showed us which specific benefits our homepage visitors were focusing on. Many of the feature images on that page weren’t even clickable elements. Still, people were clicking them anyway – this gave us a handy clue as to which benefits people perceived as the most desirable in Filament. These insights informed our copywriting efforts as we started highlighting keywords related to those most engaging feature descriptions – ultimately boosting our signup conversion rate to double digits!
What We Learned:
- People vote with their eyeballs – You can bet that your website visitors aren’t paying attention to things they’re not looking at, so this test was an excellent demonstration of that. Observing people clicking on images that weren’t even hyperlinked told us volumes about what they expected to see on our marketing website and even helped us plan future content updates. As one of us said at the time: (it’s clever, so I’m calling dibs on it 😉 )
“Attention is a window into visitors’ INtentions.” – Probably me.
- The wording is key – Aligning your headline’s hook & promise keywords with whatever’s catching your visitors’ eye can drive more signups.
How We Grew Our Userbase By Redesigning Our Activation Flow
The Problem: No Users, No Feedback
As avid fans of the Lean Startup movement, we knew that we needed to be testing and learning as quickly as possible early on. We already had a small number of people using Filament, but that small number was hindering the rate at which we could get user feedback and learn. There are only so many times you can send a survey to the same people!
We needed to move faster, which required a tighter test & learn cycle – that meant we needed more people using the product to accelerate our ability to test new features and get quicker validation of our assumptions. But how could we do such a thing?
The Solution: Walk Like A Pirate
“Have ye checked yer funnel metrics, matey?”
We started with the fundamentals. In walking through our business funnel from end-to-end (say it with me like a pirate: “AARRR!”), we noticed that our activation rate was low – people were having trouble dropping the code snippet that users needed to have installed on their site to use Filament.
We realized that by raising the activation rate, we could accelerate our learning for the entire product – the more code snippets we could guide people to install successfully, the more active users there would be to teach us how to improve the product!
We wasted no time sticking Crazy Egg on each screen in our activation flow, and within a few days, we had our data. In particular, the Confetti report showed us that many new users were completely missing the key buttons and actions they needed to click to become active users!
In combination with a couple of brutally-honest user testing videos (so honest in fact, they made us cringe – but they hurt so good), we ID’ed dozens of ways to refine & improve our activation flow, leading to a 2-3x increase in our activation rate. Nope, that’s not a typo: we almost tripled the number of people actually using the product – so you can imagine what that did to accelerate our precious learning cycle.
While there are lots of things to watch out for, informing our onboarding redesign with insights from Crazy Egg actually cut down the time we spent on new user support (yes, we were all doing it ourselves), boosted our activation rate by an eye-popping amount, and enabled us to accelerate all subsequent user tests – all of which meant more runway for our bootstrapped little startup to fly!
What We Learned:
- In-app, people don’t read anything longer than 2-3 lines – seriously, their eyes basically skip right over the instructional copy. It’s simultaneously maddening and yet fascinating to watch. As Shawn, Filament’s product designer, said at the time:
“Realizing how little people actually read is enlightening and really informs how you flow your narrative on a webpage.” – Shawn Leslie (now Senior Product Designer @ GoFormz)
- Clarity is king – Your instructions have to be written super clearly for people to understand what to do as a new user – especially when there’s a code snippet involved. Fun fact: this finding actually motivated us to create a WordPress plugin for Filament, to eliminate the need to copy & paste code for non-technical WordPress users – a move that further boosted our activation rate!
Summary: Your Startup Should Be Using Heatmaps Too
Speaking as a formerly bootstrapped startup member, the Filament team had to move fast and make big decisions quickly – and Crazy Egg was a key tool in our belt that helped us unearth hugely useful insights that informed further iteration of the product.
In other words: it kicked ass for us. So why not see what heatmaps can do for your startup?